Dreamweaver'ın proje yönetim sisteminin temeli "Site" kavramı üzerine kuruludur. DW içerisinde her proje siteler olarak tanımlanır ve yönetilir. DW bir web tasarım programı ve geliştirme ortamı olduğuna göre geliştiricilerin böyle bir yöntem seçmeleri oldukça mantıklı olmuş.
DW içerisinde site tanımlamaları yaparak sadece DW'a özel bazı avantajları da kullanabilme şansına sahip olabiliyoruz...
Öte yandan sadece yönetmekle kalmayıp sitemiz ile ilgili gidişatı raporlar halinde bize sunmaktan tutunda siz farkında dahi olmadan değişikliğe uğrayan dosyaları FTP aracılığı ile sunucuya gönderme gibi birçok işlemde bu proje bazlı çalışmaların bizlere kazandırdığı avantajlar arasında yer almakta.
DW içerisinde site tanımlamaları yaparak sadece DW'a özel bazı avantajları da kullanabilme şansına sahip oluyoruz. Örneğin DW konforlu sunucu taraflı projeler geliştirme ortamını kullanmaktan tutunda büyük sitelerde tek tık ile sitedeki bir çok dosyayı güncelleme imkânı sağlayan şablon (template) yönetimine kadar bir çok DW özelliğini kullanabiliyoruz.
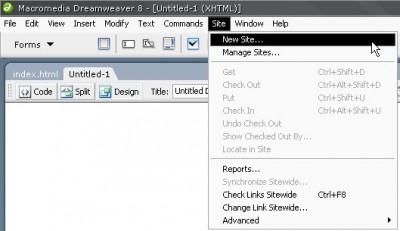
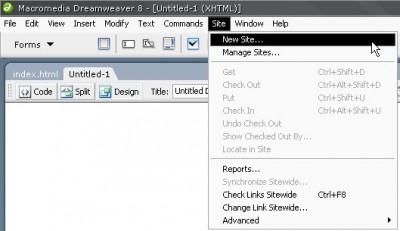
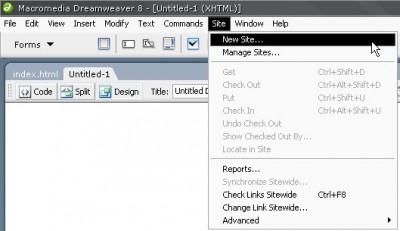
DW içerisinde proje yönetimi için "Site" menüsünü kullanacağız. Bu menü ile yeni site tanımlayıp var olan sitelerimizi de yönetme şansına sahibiz.

Site menüsü ile sitelerimiz ile ilgili her türlü işlemi yapabiliriz
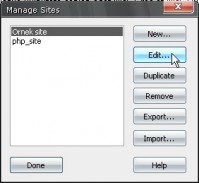
Yine aynı menü altında yer alan "Manage Sites" seçeneği ile de önceden tanımlı sitelerimizi yönetebilmemiz mümkün tabi.

Site manager ile yeni site tanımlama ve tanımlıları düzenleme işlemlerini yapabiliriz
Site tanımlama işlemleri esas itibariyle aynı olmasına karşın dinamik ve statik siteler için ufak tefek farklılıklar içermekte. Bu nedenle anlatımı statik, dinamik ve uzak sunucu gibi birkaç ana başlıkta toplamaya çalıştım. Eğer yeni başlayan bir kullanıcı iseniz ve DW'ı sadece tasarım ve HTML düzenleme amacı ile kullanacaksanız, bir diğer deyimle siteniz sunucu taraflı bir programlama dili ihtiva etmiyor ise Statik site tanımlamasını, sunucu taraflı bir proje ise ve/ve ya veritabanı odaklı bazı içerik yönetim sistemleri ile çalışmak istiyorsanız Dinamik site tanımlamasını incelemenizi tavsiye edeceğim. En nihayetinde ister statik isterse de dinamik olsun sitenizi sunucuya göndermek için FTP işlemlerini de DW içerisinde yapmak istiyorsanız ve ya sayfalarınızı test etmek için uzak bir sunucu kullanmak istiyorsanız, Uzak sunucu ayarlarını incelemeniz sizin için faydalı olacaktır.
Statik site tanımlamaları
Sitemizi tanımlamaya Site / New Site menüsü ile başlıyoruz.

Site menüsü ile sitelerimiz ile ilgili her türlü işlemi yapabiliriz
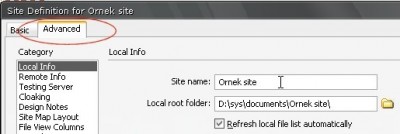
Bu menüye tıkladıktan sonra DW bize bir site tanımlama sihirbazı sunacaktır. Bu sihirbaz ile adım adım ve oldukça basit bir biçimde site tanımlamalarımızı yapabiliriz. Eski DW kullanıcıları ayrıntılı ayarlar yapmak ve eski ara yüzdeki gibi bir ara yüz kullanmak isterseler sihirbazın üst kısmında yer alan Avanced sekmesine geçebilirler.

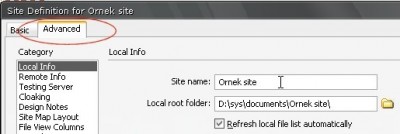
Site ayarlarını Advanced sekmesine geçip ayrıntılı bir biçimde yapabilirsiniz
tanımlamasını başlatıyoruz.
1. basamak
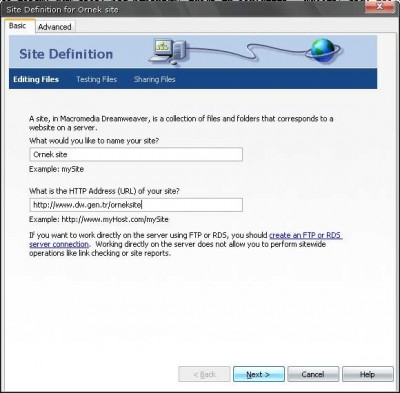
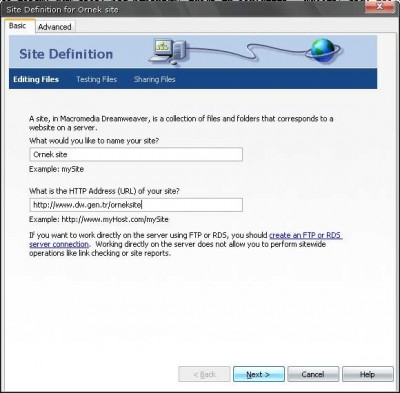
İlk adım olarak DW bizden sitemiz için bir isim girmemizi istiyor. "What would you like to name your site" kısmına sizin için anlamlı ve açıklayıcı olan bir site ismi giriniz.

Sitemizin adını ve adresini giriyoruz
What is the http address (URL) of your site kısmına ise sitenizi web adresini yazmalısınız. Bu şekilde ilk basamağı tamamlamış oluyoruz. "Next" düğmesine tıklayarak bir sonraki basamağa geçebiliriz.
2. basamak
İkinci adımda ise DW bize sitemizde sunucu taraflı bir teknoloji kullanmayı isteyip istemediğimizi sunuyor. Biz şuanda statik bir site tanımlaması yapacağımız için buradaki soruya "No, i do not want to use a server technology" seçeneğini seçiyoruz. Diğer seçenekte ne gibi ayarlar yapılacağını dinamik site tanımlaması bölümünde inceleyebilirsiniz.

Server teknolojisi kullanmak isteyip istemediğimizi seçiyoruz
"Next" diyerek devam ediyoruz.
3. basamak
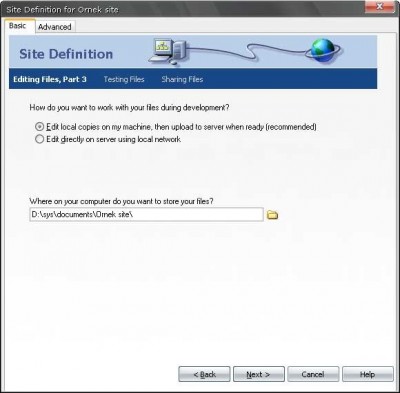
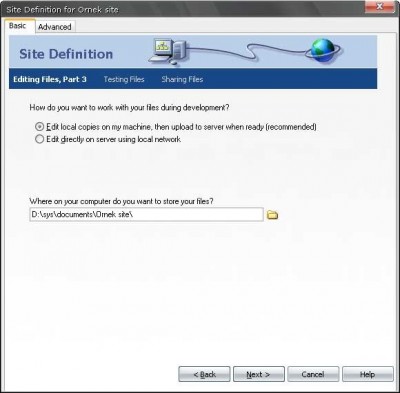
Üçüncü adımda çalışmalarımız sırasında dosyaları nasıl kullanmak istediğimiz sorulmakta.

Dosyaları nasıl kullanmak istediğimizi seçiyoruz
Edit local copies on my machine, then upload the server when ready (Recommended); bu seçenek ile dosyalarımızı kendi bilgisayarımızda düzenliyoruz ardından dosyalar hazır olduğunda onları sunucuya gönderiyoruz. Eğer bu şekilde bir çalışma yöntemi izliyorsanız bu seçeneği kullanabilirsiniz. Zaten DW bize bu seçeneği tavsiye ediyor 
Edit directly on server using local network; eğer uzak sunucu ayarları ile uğraşmak istemiyorsanız ve dosyalarınızı sunucuya kendiniz harici bir FTP programı ile göndermek istiyorsanız bu seçeneği seçmelisiniz.
Seçeneklerden hangisi kullanırsanız kullanın aşağıdaki kısma siteniz çalışma klasörünün belirtmeniz gerekiyor. Yandaki klasör seçeneğine tıklayarak sitenizin çalışma klasöründe iken "Kaydet" diyerek klasörü seçebilirsiniz.
Eğer burada "Edit directly on server using local network" seçeneğini seçtiyseniz ileri dediğinizde site tanımlamasını tamamlamış olacağınızdan "Done" diyerek işlemi tamamlayabilirsiniz.

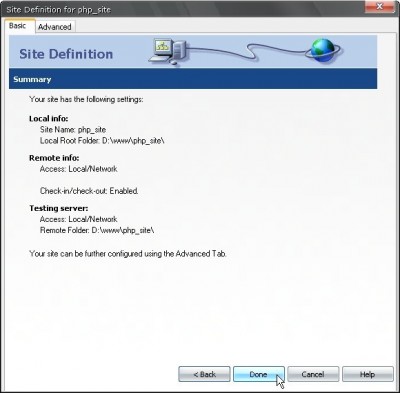
Site tanımlasının bittiğini gösteren ekran
4. basamak
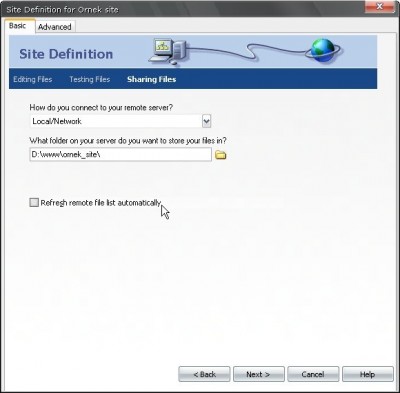
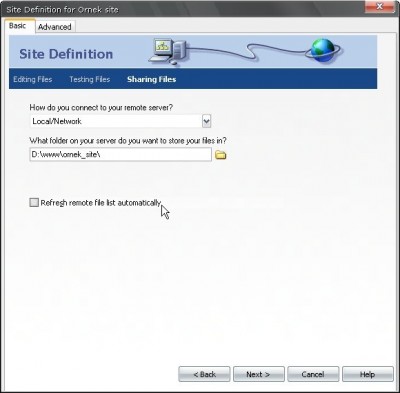
Eğer "Edit local copies on my machine, then upload the server when ready (Recommended)" seçeneğini seçtiyseniz dosyalarınız ile çalışırken DW'ın sunucuya bağlanmak için nasıl bir yol izleyeceğini seçebilirsiniz.

Uzak sunucu ayarlarımızı yapıyoruz
Eğer sisteminizde bir web sunucu kurulu ise ve sitenizi bu sunucu üzerinden localhostta denemek istiyorsanız LocalNetwork seçeneğini seçmeli ve sarı klasör simgesine tıklayarak makinenizde kurulu olan web sunucununuz yayın dizini içerisindeki site dosyalarınızın bulunduğu dizini seçerek "Kaydet" demelisiniz.
Eğer bir uzak sunucu türü seçip "Next" derseniz Check in / Check out ayarlarını yapmanız gerekecektir. Bu ayarlar ve FTP seçeneği ile ilgili bilgiler için Uzak sunucu ayarları kısmına geçebilirsiniz.
Eğer herhangi bir uzak sunucu kullanmak istemiyor veya dosyaları sunucuya kendiniz göndermek istiyorsanız "None" seçeneğini seçip "Next" dediğinizde site tanımlama işleminin bittiğini gösteren bir özet sayfasıyla karşılaşacaksınız ve "Done" diyerek site tanımlama işlemini sonlandırabilirsiniz.
Statik site tanımlamaları
Sitemizi tanımlamaya Site / New Site menüsü ile başlıyoruz.

Site menüsü ile sitelerimiz ile ilgili her türlü işlemi yapabiliriz
Bu menüye tıkladıktan sonra DW bize bir site tanımlama sihirbazı sunacaktır. Bu sihirbaz ile adım adım ve oldukça basit bir biçimde site tanımlamalarımızı yapabiliriz. Eski DW kullanıcıları ayrıntılı ayarlar yapmak ve eski ara yüzdeki gibi bir ara yüz kullanmak isterseler sihirbazın üst kısmında yer alan Avanced sekmesine geçebilirler.

Site ayarlarını Advanced sekmesine geçip ayrıntılı bir biçimde yapabilirsiniz
tanımlamasını başlatıyoruz.
1. basamak
İlk adım olarak DW bizden sitemiz için bir isim girmemizi istiyor. "What would you like to name your site" kısmına sizin için anlamlı ve açıklayıcı olan bir site ismi giriniz.

Sitemizin adını ve adresini giriyoruz
What is the http address (URL) of your site kısmına ise sitenizi web adresini yazmalısınız. Bu şekilde ilk basamağı tamamlamış oluyoruz. "Next" düğmesine tıklayarak bir sonraki basamağa geçebiliriz.
2. basamak
İkinci adımda ise DW bize sitemizde sunucu taraflı bir teknoloji kullanmayı isteyip istemediğimizi sunuyor. Biz şuanda statik bir site tanımlaması yapacağımız için buradaki soruya "No, i do not want to use a server technology" seçeneğini seçiyoruz. Diğer seçenekte ne gibi ayarlar yapılacağını dinamik site tanımlaması bölümünde inceleyebilirsiniz.

Server teknolojisi kullanmak isteyip istemediğimizi seçiyoruz
"Next" diyerek devam ediyoruz.
3. basamak
Üçüncü adımda çalışmalarımız sırasında dosyaları nasıl kullanmak istediğimiz sorulmakta.

Dosyaları nasıl kullanmak istediğimizi seçiyoruz
Edit local copies on my machine, then upload the server when ready (Recommended); bu seçenek ile dosyalarımızı kendi bilgisayarımızda düzenliyoruz ardından dosyalar hazır olduğunda onları sunucuya gönderiyoruz. Eğer bu şekilde bir çalışma yöntemi izliyorsanız bu seçeneği kullanabilirsiniz. Zaten DW bize bu seçeneği tavsiye ediyor 
Edit directly on server using local network; eğer uzak sunucu ayarları ile uğraşmak istemiyorsanız ve dosyalarınızı sunucuya kendiniz harici bir FTP programı ile göndermek istiyorsanız bu seçeneği seçmelisiniz.
Seçeneklerden hangisi kullanırsanız kullanın aşağıdaki kısma siteniz çalışma klasörünün belirtmeniz gerekiyor. Yandaki klasör seçeneğine tıklayarak sitenizin çalışma klasöründe iken "Kaydet" diyerek klasörü seçebilirsiniz.
Eğer burada "Edit directly on server using local network" seçeneğini seçtiyseniz ileri dediğinizde site tanımlamasını tamamlamış olacağınızdan "Done" diyerek işlemi tamamlayabilirsiniz.

Site tanımlasının bittiğini gösteren ekran
4. basamak
Eğer "Edit local copies on my machine, then upload the server when ready (Recommended)" seçeneğini seçtiyseniz dosyalarınız ile çalışırken DW'ın sunucuya bağlanmak için nasıl bir yol izleyeceğini seçebilirsiniz.

Uzak sunucu ayarlarımızı yapıyoruz
Eğer sisteminizde bir web sunucu kurulu ise ve sitenizi bu sunucu üzerinden localhostta denemek istiyorsanız LocalNetwork seçeneğini seçmeli ve sarı klasör simgesine tıklayarak makinenizde kurulu olan web sunucununuz yayın dizini içerisindeki site dosyalarınızın bulunduğu dizini seçerek "Kaydet" demelisiniz.
Eğer bir uzak sunucu türü seçip "Next" derseniz Check in / Check out ayarlarını yapmanız gerekecektir. Bu ayarlar ve FTP seçeneği ile ilgili bilgiler için Uzak sunucu ayarları kısmına geçebilirsiniz.
Eğer herhangi bir uzak sunucu kullanmak istemiyor veya dosyaları sunucuya kendiniz göndermek istiyorsanız "None" seçeneğini seçip "Next" dediğinizde site tanımlama işleminin bittiğini gösteren bir özet sayfasıyla karşılaşacaksınız ve "Done" diyerek site tanımlama işlemini sonlandırabilirsiniz.
Dinamik site tanımlaması
DW ile sunucu teknolojilerini kullanarak PHP, ASP ya da Macromedia'nın kendi ürünü olan ColdFusion gibi bir sunucu taraflı programlama dili ile projeler yapmak istiyorsanız dinamik sitelerle çalışmanız gerektiğini söylemiştik.
1. basamak
Dinamik site tanımlama işleminin ilk basamağı statik site tanımlamasında da olduğu gibi Site / New site menüsü ile başlıyor ve ilk basamakta herhangi bir fark içermiyor. Aynı ayarlar bu basamak için de geçerli. Sitenize bir ad girip web adresini yazdıktan sonra "Next" diyebilirsiniz.
2. basamak
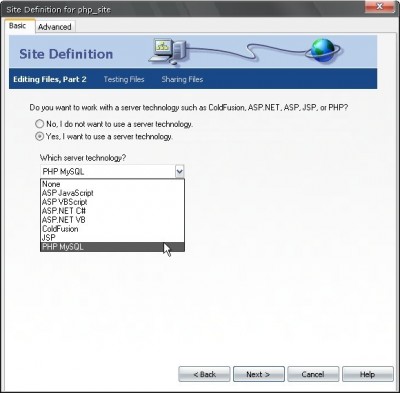
İkinci basamak olan "Do you want to work with a server technology..." sorusuna "Yes, I want to use a server technology" seçeneğini seçiyor ve "Which server technology?" bölümünden ihtiyacınıza uygun bir sunucu teknoloji seçmelisiniz.

Kullanmak istediğimiz sunucu teknolojisini seçiyoruz
Ben buradan PHP MySQL seçeneğini seçerek devam ediyorum. Bu aşamada hangi teknolojiyi seçtiğiniz çok da bir önemi yok ayarlar yine aynı sadece size uygun olanı seçip "Next" demelisiniz.
3. basamak
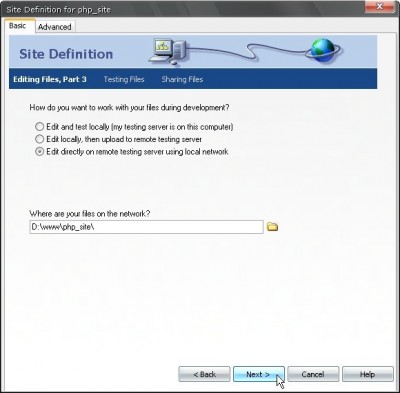
Bir sonraki basamakta dosyalar ile nasıl çalışmak istediğimiz sorulmakta.

Dosyalar ile nasıl çalışmak istediğimizi seçiyoruz
Edit and test locally (my testing server on this machine); seçeneği eğer sisteminizde bir web sunucusu kurulu ise (Apache ve ya Internet Information Serverice-IIS gibi) ve doğrudan bu sunucunun yayın dizini içerisinde çalışıyorsanız kullanmanız gereken bir seçenek oluyor. Bu seçeneği seçip "Next" derseniz ileri seçeneklerde uzak sunucu seçeneklerini de seçebilirsiniz.
Edit loacally, then upload remote testing server; bu seçenek ise kendi bilgisayarınızda bir web sunucu kurulu değil ise ve denemelerinizi doğrudan uzaktaki sunucu üzerinde yapacak iseniz ya da birden fazla kişi ile ortak bir sunucu üzerinde eş zamanlı bir proje geliştirmesi yapacak iseniz (intranet den ortak çalışmalar gibi düşünebilirsiniz) kullanmanız gereken bir seçenek oluyor. Bu seçeneği seçerseniz 6. basamağa atlayınız.
Edit directly on remote testing server using local network: Eğer kendi bilgisayarınızda bir web sunucu kurulu ise ayrıca uzak sunucu ayarları ile uğraşmak istemiyor ve dosyaları FTP ile kendiniz sunucuya göndermek istiyorsanız sizin için en uygun olan seçenek bu gibi görünüyor.
Seçeneklerden hangisi kullanırsanız kullanın aşağıdaki kısma siteniz çalışma klasörünün belirtmeniz gerekiyor. Yandaki klasör seçeneğine tıklayarak sitenizin çalışma klasöründe iken "Kaydet" diyerek klasörü seçebilirsiniz.
Eğer burada "Edit loacally, then upload remote testing server" seçeneğini işaretlerseniz 6. basamağa atlayınız
Bu seçeneklerden size ve gereksinimlerinize en uygun olanı seçip "Next" diyerek devam edebilirsiniz.
4. basamak
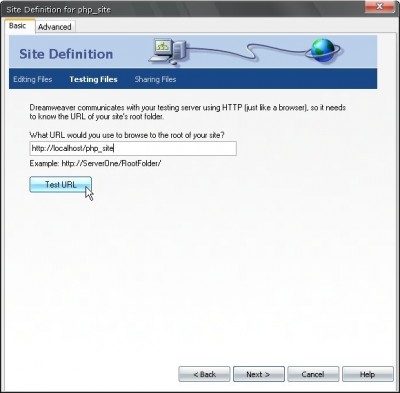
Eğer 3. basamaktaki soruya "Edit and test locally (my testing server on this machine)" ve ya "Edit directly on remote testing server using local network" cevaplarından birini verdiyseniz bu basamakta test sunucunuz ile DW arasındaki iletişimin kullanılacağı adresi girmemiz gerekiyor.

Test sunucu adresini girip kontrol ediyoruz
Burada dikkat etmeniz gereken bir nokta var; bu adres web sitenizin adresi olabileceği gibi aslında sitenizi test ettiğiniz sunucu adresidir. Genelde kendi bilgisayarınızda, yaptığınız siteleri denemek için kurduğunuz web sunucular için bu adres eğer size sonradan değiştirmediyseniz http://localhost ya da http://127.0.0.1 şeklindedir.
Web sunucunuzun yayın dizininde hangi klasörü sitenizin çalışma klasörü olarak seçerseniz adresi ona göre değiştirmeniz gerekecektir. Örneğin benim makinemde Apache'nin root klasörü D:www dizini altında yer almaktadır. Çalışmak istediğim siteyi de php_site şeklinde bir klasör yaratıp orada konumlandırdığım için (D.wwwphp_site) buraya http://localhost/php_site/ yazdım. Sizde kendi ayarlarınıza göre burada ilgili değişiklikleri yapmalısınız.
Girdiğiniz adresin doğruluğunu kontrol etmek için "Test URL" düğmesine tıklayarak geçerliliğini kontrol edebilirsiniz. Eğer herhangi bir sorun yok ise testin başarılı olduğuna dair bir mesaj alacaksınız.

Adresin doğruluğunu bu mesaj ile onaylıyoruz
Bu kontrolleri de yaptıktan sonra "Next" diyebilirsiniz.
Bir sonraki basamakta nasıl devam edeceğimiz 3. basamaktaki seçimlerimize göre değişecektir.
5. basamak
Eğer 3. basamaktaki soruya "Edit and test locally (my testing server on this machine)" cevabını verdiyseniz; bu aşamada DW bize dosyaların düzenleme işlemi bittikten sonra onları başka bir yere kopyalamak isteyip istemediğiniz soracaktır. Bu başka konum; farklı bir bilgisayara (web sunucu gibi) olabileceği gibi birden fazla kişi ile bir proje geliştiriyorsanız ortak çalışma dizini de olabilir.

Bu soruya Yes dersek ileride bir uzak sunucu seçmemiz gerekecek
Eğer bu soruya "No" derseniz bir sonraki aşamada site tanımlama işleminin tamamlamış olacaksınız ve "Done" diyerek işlemi sonlandırabilirsiniz.
Eğer bu soruya "Yes, i want to use a remote server" cevabını verdiyseniz 6. basamaktan devam edebilirsiniz.
6. basamak
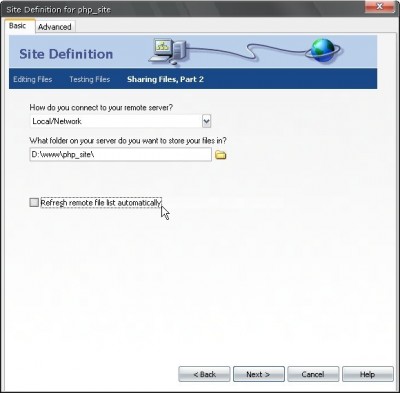
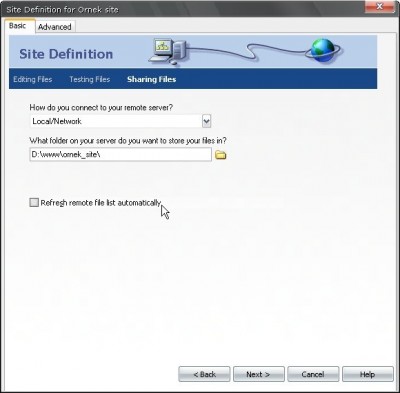
Bu aşamada DW bize test sunucusuna nasıl bağlanacağını sormaktadır. Eğer bilgisayarınızda bir web sunucu kurulu ise buradan LocalNetwork seçeneğini seçmeli ve sarı klasör simgesine tıklayarak makinenizde kurulu olan web sunucununuz (Apache ya da IIS gibi) yayın dizini içerisindeki site dosyalarınızın bulunduğu dizini seçerek "Kaydet" demelisiniz.

localhost ayarları
Eğer 3. basamakta "Edit loacally, then upload remote testing server" seçeneğini seçtiyseniz ve 6. basamakta da LocalNetwork seçeneğini işaretleyip "Next" dediğinizde 4. basamakta anlatıldığı üzere test sunucu adresinizi ile ilgili ayarları yapmalısınız.
Eğer bir uzak sunucu türü seçtiyseniz bir sonraki aşamada Check in / Check out ayarlarını yapmanız gerekmektedir, ilgili ayarlar ve ya FTP ayarları için Uzak sunucu ayarları kısmına geçebilirsiniz.
Eğer herhangi bir uzak sunucu kullanmak istemiyorsanız "None" ve ya "I'll set this up later" seçeneğini seçip "Next" dediğinizde son basamak olan site bilgilerinin genel bir özetini göreceksiniz ve "Done" diyerek site tanımlama işlemini bitirebilirsiniz.

Dinamik site tanımlamaızın bittiğini gösteren ekran
Uzak sunucu ayarları
İster statik ister dinamik olsun site tanımlamalarınız sırasında sitenizin yayınlandığı uzaktaki sunucu ayarlarını yapmanız gerekebilir.biz burada Statik site tanımlama işlemlerinin 4. basamağı ile Dinamik site tanımlama işlemlerinin 6. basamağında geçen bu uzak sunucu ayarları kısmındaki FTP seçeneğine değineceğiz.
Zaten konu anlatımlarında eğer sisteminizde Apache ya da IIS gibi web sunucu kurulu ise LocalNetwork'ü seçmeniz ve ne gibi ayarlar yapmanız gerektiğini dile getirmiştik.

Uzak sunucu ayarlarımızı yapıyoruz
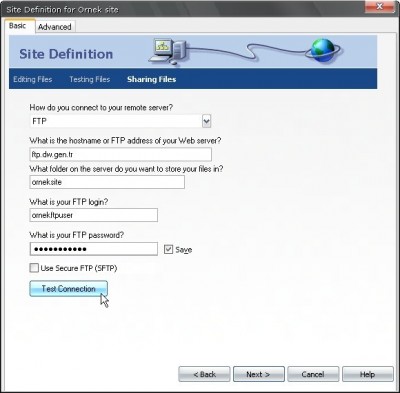
Eğer test sunucusuna FTP ile erişmek istiyorsanız yada dosyaları doğrudan uzak sunucu üzerinden kullanırken DW'ın FTP bağlantısı kullanmasını istiyorsanız; ilgili kısımları şu şekilde doldurmanız gerekmektedir;

Uzak sunucu için FTP ayarları
What is the hostname or FTP address of your web server: Buraya sitenize bir FTP arayüzü ile erişirken kullandığınız FTP adresini yada sitenizin FTP hizmetini veren sunucu adresini yazmalısınız.
What folder on the server do you want to store your files: Eğer sunucu üzerinde bir alt dizin kullanıyorsanız yada kullandığınız FTP kullanıcı adı sunucu üzerinde sadece belli bir alt dizine erişme hakkına sahip ise (bazı ücretsiz ftp alanı veren servislerde olduğu gibi) buraya kullandığınız alt dizini giriniz.
What is your FTP login: FTP kullanıcı adını giriniz.
What is your FTP password: FTP parolasını giriniz.
Eğer FTP erişimi sırasında SSL üzerinden FTP kullanım yetkiniz var ise buradaki "Use secure FTP (SFTP)" seçeneğini işaretlemelisiniz.
İlgili ayarları yaptıktan sonra "Next" diyerek bir sonraki aşama olan Check in / Check out ayarları kısmına geçebilirsiniz.
Check in / Check out ayarları
Eğer birden fazla kişi ile ortak bir proje üzerinde DW ile çalışıyorsanız iki kişinin birbirinden habersiz olarak aynı anda aynı dosya üzerinde değişiklik yapmalarına mani olmak için Check in/out özelliğini kullanabilirsiniz. Bu özellik açık iken DW deneme sunucu üzerinden dosyayı açtığı anda diğer kullanıcıların bu dosyaya erişimlerini engelleyerek bu karışıklıkları önleyebilmektedir.

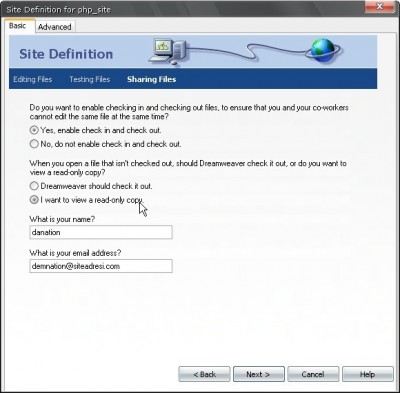
Check in / Check out ayarları
Eğer bu özelliği kullanmak istiyorsanız ve "Yes, enable check in and check out" seçeneğini işaretlediyseniz bu özellik ile ilgili ayarları yapabilirsiniz. Burada geçen "When you open a file that isn't shecked out, should Dreamweaver check it our, or do you want to view a read only copy?" sorusuna cevap olarak;
"I want to view a read only copy" cevabını verirseniz, bir kullanıcı o dosya üzerinde çalışırken ikinci bir kullanıcı da ilgili dosyaya erişmeye çalıştığında DW dokümanın sadece görüntülenebilir bir kopyasını gösterecektir fakat doküman üzerinde bir değişiklik yapmanıza izin vermeyecektir.
"Dreamweaver should check it out" cevabını verirseniz, bir kullanıcı o dosya üzerinde çalışırken ikinci bir kullanıcı da ilgili dosyaya erişmeye çalıştığında DW dosya üzerinde çalışmakta olan kişinin çalışmasını sonlandırıp sonradan erişmeye çalışan kullanıcının çalışmaya devam etmenizi sağlayacaktır.
"What is your name" kısmına diğer proje çalışanlarının sizi tanıyabilecekleri bir ad giriniz (nicknameiniz de olabilir), "What is your email address" kısmına ise e-mail adresinizi giriniz ki böylece aynı proje üzerinde çalışan aynı isimli kişilerin birbirlerinden ayırt edilebilecekleri benzersiz bir kimlikleri olsun. BU bilgiler check in check out yetkileri için kullanılacaktır.
Eğer Check in / check out özelliğini kullanmak istemiyorsanız "No, do not enable check in and check out" seçeneğini kullanabilirsiniz.
Tanımlı siteler ile çalışmak
Site tanımlamalarınızı yaptıktan sonra projelerimizin yapımı sırasında Files panel grubu altındaki Files panelinden çalışmakta olduğumuz sitenin dosyalarını takip edebiliriz.

Files paneli ile site dosyalarımızı yönetebiliyoruz
Resimde yer alan ve "Ornek site" yazan açılır menüden sisteminizde tanımlı siteler arasında geçiş yaparak hangi site üzerinde çalışmak istediğinizi seçebilirsiniz. Hangi dosyaların gösterileceğini ise "Local view" şeklinde ifade edilen açılır menüden seçebilirsiniz. "Local view" sitenin kendi bilgisayarımızda bulunan çalışma dosyalarını ifade etmekte. "Remote view", uzak sunucu bağlantısını (FTP sunucu) ifade ediyor. "Testing server" ile deneme sunucunuzdaki dosyaları görebiliyorsunuz. "Map view" seçeneği ile de hangi dosyalardan hangi dokümanlara link verildiğini ve bu linklerin geçerliliğini görebileceğiniz bir site haritasına ulaşabilirsiniz.

Map view ile sitemizdeki dosyalar arası bağlantıları görebiliriz
Eğer bir uzak sunucu tanımlaması yapıysanız (FTP gibi) paneldeki "Connect to remote host" isimli düğmeye tıklayarak uzak sunucuya bağlanabilirsiniz.
Yine panelde yer alan "Put file(s)" düğmesi ile dosyaları sunucuya gönderebilir "Get file(s)" düğmesi ile ise sunucudaki dosyaları bilgisayarınıza indirebilirsiniz.
"Check in / out file(s)" düğmeleri ile de dosyalar üzerinde çalışırken ikinci şahısların dosya üzerinde değişiklik yapabilmelerini sağlayan giriş çıkış olaylarını düzenleyebilirsiz.
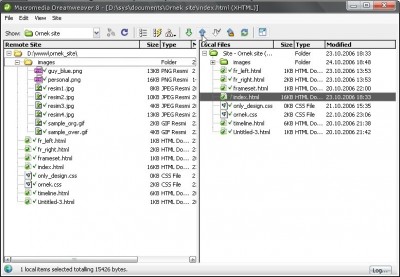
"Expand to show local and remote sites" düğmesi ile geniş görünüme geçerek bir FTP istemci programda alışık olduğumuz üzere yerel ve uzak sunucu dosyalarını aynı anda görmekteyiz. "Local Files" kısmından dosyaları seçip "Put file(s)" düğmesine tıkladığınız anda dosyalar "Remote Files" kısmına aktarılacaktır.

Expand view ile site dosyalarınızı daha rahat yönetebilirsiniz
Eğer dosyaları gönderirken bağımlı dosyalarında gönderilip gönderilmeyeceği sorulacaktır. Bu bağımlı dosyalar harici CSS, JavaScript dosyaları olabileceği gibi dinamik sitelerde veritabanı bağlantı dosyaları da olabilmektedir. Eksik gönderilen bağımlı dosyalar sunucuda sitenin düzgün çalışmamasına sebep olabilir.

Bağımlı dosyaları da suncuya göndermeliyiz aksi taktirde sorun çıkacaktır
Site yönetim işlemleri
Önceki konularda yeni bir siteyi nasıl tanımlayacağımızı ve ayarlarını nasıl yapacağımızı görmüştük. Şimdi de bu siteleri DW içerisinde nasıl yönetebileceğimize deyineceğiz.
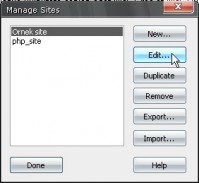
Siteler ile her türlü işlemimizi "Site" menüsünden yapabiliyoruz. Site / Mange Sites menüsü ile site yöneticisi ekranına ulaşabilmemiz mümkün.

Site manager ile yeni site tanımlama ve tanımlıları düzenleme işlemlerini yapabiliriz
Burada yer alan "Edit" düğmesi ile önceden tanımlı sitelerimizi düzenleyebilmemiz mümkün. "Duplicate" ise seçili sitenin bir kopyasını daha oluşturmaya yarar. "Remove" da tahmin edeceğiniz üzere seçili siteyi silecektir.
"Export" seçeneği ile siteniz ile ilgili ayarları ".ste" uzantılı "Dreamweaver site definition file" formatında dışarıya aktarmanız da mümkün. Aynı şekilde "Inport" seçeneği ile de önceden export edilmiş site tanımlamalarını DW'a aktarabilirsiniz. Böylece DW'ı her yenibaştan kurduğunuzda sitelerinizi tekrar tanımlamak zorunda kalmayacaksınız.
Bu pencereden bir site seçip "Done" dediğiniz anda DW üzerinde çalışmak için o siteyi seçecek ve Files panelini ona göre yapılandıracaktır.
Site raporları
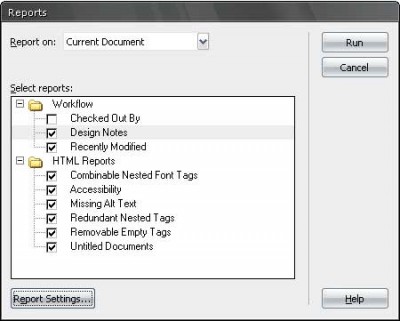
Site / Reports menüsü ile de site ile ilgili rapor niteliği taşıyan birçok bilgiye ulaşabilirsiniz. Sitemizdeki dokümanları hatalara ve olası sorunlara karşı kontrol eden bu site raporlarını kullanarak sitenizi daha sorunsuz bir hale getirebilirsiniz.

Site reports
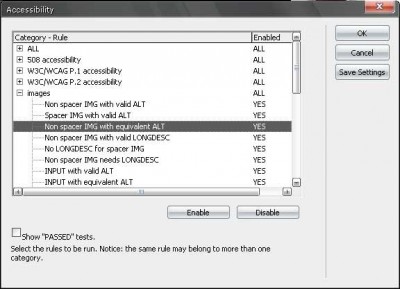
Raporlar ile ilgili her seçenek için ayrıntılı ayarları yapmak için "Report Settings" düğmesine tıklamanız yeterlidir. Örneğin önce Accessibility'i seçip sonra Report settings'e tıklarsak açılan pencereden Accessibility (erişilebilirlik) ile ilgili ayrıntılı düzenlemeler yapabiliriz.

Site reports ayarları
Raporların sonuçlarını ise "Results" panelinden görebilirsiniz.

Site raporlarının sonuçlarını Result panelinden takip edebiliriz
Kırık link kontrolü (Check links)
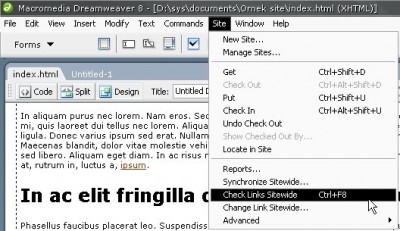
Aynı şekilde Site / Check Links sitewide menüsü ile de sitedeki çalışmayan linklerin bir listesini görebilirsiniz.

Site / Check links sitewide menüsü ile sitemizdeki tüm linklerin geçerliliklerini kontrol ettirebiliriz
Link değiştirme (Change links)
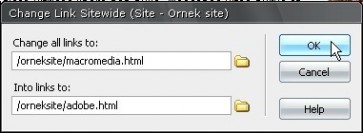
Sitenizdeki hatalı ve kırık linkleri gördükten sonra onları geçerli başka bir link ile değiştirmek isterseniz Site / Change links sitewide menüsü ile bu işlemi gerçekleştirebilirsiniz.

Site / Change links sitewide menüsü ile değiştirmek istediğiniz linkleri kolayca değiştirebilirsini
|