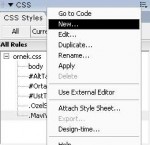
"CSS Styles" panelini açık değilse Windows / CSS Styles menüsü veya Shift+F11 ile açıyoruz. "CSS styles" panelinin sağ üst köşesindeki düğmeye tıklayarak açılan panel menüsünden "New ..." diyoruz.

CSS styles paneli menüsünden New diyerek yeni bir stil tanımlamaya başlayabilirsiniz
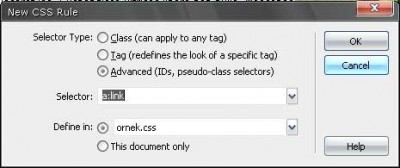
Açılan diyalog penceresindeki "Type" kısmından "Advanced (IDs, pseudo-class selectors)" seçeneğini işaretliyoruz. "Selector" kısmını da yanındaki açılır menüden yararlanarak ekleyeceğimiz stile göre uygun olanı seçiyoruz.

Yeni bir text link yaratmak
Sırasıyla a:link, a:visited, a:hover, a:active stillerini ekliyoruz ve daha önce anlatıldığı gibi stil ayarlarını yapıp dokümanımızı kaydediyoruz.
Bu tür altında yer alan öğeler ve anlamları ise şu şekilde;
-
a:link: Bu sayfamızdaki standart text-linkleri temsil eder.
-
a:visited: Ziyaret edilmiş text-link rengini veya özelliklerini belirtir.
-
a:hover: Text-linklerin üzerine gidince değişecek olan durumu yani rollover durumunu temsil eder.
-
a:active: Bu ise linke tıklandığı anda linkin alacağı durumdur.
Bu şekilde standart "CSS Selector" tanımlamaları yapabileceğiniz gibi kendinizde özel link grupları oluşturabilirsiniz. Bu sayede tek sayfada birden fazla rollover text-link tanımlaması yaparak farklı link grupları oluşturabilirsiniz.
Link tanımlama sıranız her zaman link, visited, hover, active şeklinde olmalıdır. Aksi takdirde CSS stiller tarayıcıda düzgün görünmeyecektir.
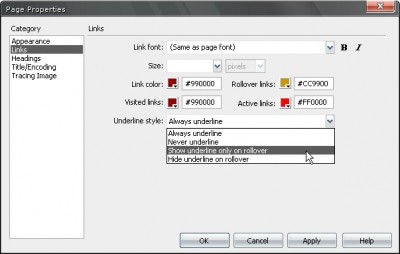
Rollover Text Link olayını zahmetsiz ve kolay bir biçimde yapmanın bir diğer yolu da Modify / Page Properties menüsü ile ulaştığımız sayfa ayarları iletişim penceresindeki "Links" sekmesidir. Bu bölümde linkleriniz için renk ve metin dekorasyon ayarlarınızı oldukça kolay ve kullanıcı dostu bir ara yüz ile yapabilmeniz mümkün.

Rollover test linkleri sayfa ayarları ile yapmak oldukça kolay
İlgili ayarları yapıp "Apply" dediğinizde DW, rollover text-linkler için gerekli olan CSS kodunu sayfaya ekleyecektir.
Sayfa ayarları iletişim penceresindeki "Links" sekmesinin ve bu özelliklerin kullanılabilmesi için Edit / Preferences menüsünden "General" sekmesi altında yer alan "Use CSS instead of HTML tags" seçeneğinin işaretli olması gerekiyor. Aksi taktirde sayfa ayarları penceresinde bu ayarları yapabileceğiniz kısımlar görünmeyecektir.
Tek Sayfada birden fazla Rollover Text-Link
Sayfalarda (abartılmadığı sürece) çok hoş görünen ve CSS'in en çok bilinen özelliği olan Text-Link Rollover olayına daha önce deyinmiştik hatırlarsanız. Çok güzel, sayfalarımızda rahatlıkla kullanabiliyoruz. Peki sayfamızda farklı bir renk ile renklendirmemiz gereken ikinci bir link grubu (menü, alt menü veya arka fon nedeniyle iyi görünmeyen linklerde) olursa ?? İşte orda da CSS'in "A" selector özelliğini kullanacağız.
Olayın Dreamweaver ile pek bir alakası yok aslında. Sadece DW'ın bize sunduğu görsel ortamı kullanıyoruz. Bütün sır CSS'de.
Farklı renkte Text link rollover'lar tanımlamak için;
İlk önce sayfanıza daha önce anlatıldığı gibi bir "Text link rollover" ekliyorsunuz.
Şimdi ikinci rollover grubu için işe koyulalım. CSS Styles panelinde Yeni bir stil yaratmak için "New" diyoruz,
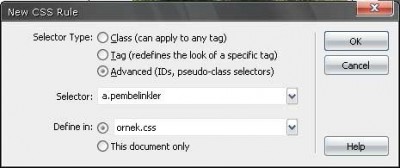
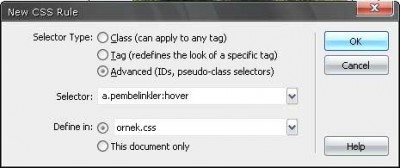
Bu ekleyeceğimiz stil normal bir stil değildir. Yeni bir CSS selector tanımlaması yapacağız. O yüzden "Advanced (IDs, pseudo-class selectors)" seçeneğini seçiyoruz. Selector kısmına "a.pembelinkler" yazıyoruz ve OK diyoruz.

Bir sayfada birden fazla text-link rollover tanımlamak için
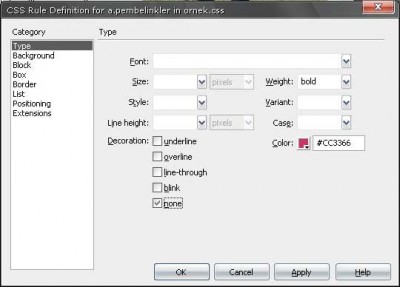
Ayarları aşağıdaki gibi (ya da nasıl istiyorsanız) yapıp tekrar OK diyoruz. (Burada ikinci link grubunun font'uda, rengi de büyüklüğü de her şeyi farklı olabilir) Şimdi ikinci bir link grubu yaratmış olduk. Şimdi bunun içinde "visited, active ve hover" tanımlamaları yapacağız.

İkinci rollover test link için stil özellikleri
Tekrar New diyoruz yine "Advanced (IDs, pseudo-class selectors)" ve Selector kısmına bu sefer "a.pembelinkler:visited" yazıyoruz ve OK deyip bunun içinde istediğiniz stil ayarlarını yapıyoruz. Ben sadece rengini ve Text Decoration kısmını değiştiriyorum ama siz istediğiniz değişikliği yapabilirsiniz. Bu şekilde "a. pembelinkler:hover" ıda ekliyoruz.

İkinci rollover text linkler için :hover stili özellikleri
Şimdi bu stili uygulamak istediğimiz linki tümüyle seçili duruma getirip CSS Styles panelinden "pembelinkler" adlı stile tıklıyoruz. Şimdi sayfayı kaydedip tarayıcıda bir göz atabiliriz.
Bu şekilde istediğiniz kadar a.grup2, a.grup3.... gibi link grupları ekleyebilirsiniz.
Bu şekilde Selector tanımlamaları yaparken şu sırayı izlerseniz bir sorun ile karşılaşmazsınız:
-
a:link
-
a:visited
-
a:hover
-
a:active
Aksi takdirde stiller birbirini etkileyip devre dışı bırakabiliyor yada sorunlar çıkabiliyor. Aklınızda bulunması gereken bir ayrıntı olarak eklemek istedim.
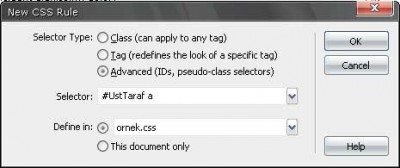
Bu etkiyi yapabileceğiniz bir diğer yöntem de DIV ve katmanlar için hazırladığınız ID'ye özel stillerin alt stilleri şeklinde link biçimlendirmeleri de yapabilirsiniz. Örneğin ID si UstTaraf olan bi DIV için eklenen #UstTaraf isimli bir stil olduğunu varsayalım. Bu UstTaraf DIV'inin içinde yer alan herhangi bir linki seçip CSS Styles Panelinden New diyerek yeni bir stil tanımlamaya başarsanız DW sizi bunun için hiyerarşik CSS yapısını takip eden bir selector ismi ile sizi yönlendirecektir. Bu sıra ile aynı şekilde #UstTaraf a:visited ve #UstTaraf a:hover şeklinde stiller ile linkleri biçimlendirmeye devam edebilirsiniz.

Farklı renkte rollover text-link tanımlamak için farklı bir yöntem
Resimde de görüldüğü gibi bu şekilde UstTaraf DIV'i içerisinde yer alan her türlü HTML elemanını biçimlendirebilmeniz mümkün. Bu biçimlendirmeler sayfadaki diğer elemanları etkilemeyecek sadece bu DIV içerisinde sınırlı kalacaktır. Daha ayrıntılı bilgiyi CSS kaynaklarından alabilirsiniz.
Örneğin Dreamweaver Sayfasının tasarımında bu stiller kullanılmaktadır. Sayfayı kaydedip CSS dosyasını inceleyebilirsiniz.